¿Quieres ser diseñador gráfico profesional?
La profesión de diseñador gráfico está cada vez más de moda y las empresas tienen más consciencia de la importancia de un buen branding y una imagen corporativa que transmita los valores de la marca. Esta importancia por el diseño hasta ahora había quedado relegada a grandes multinacionales como Apple, CocaCola o McDonald’s entre otras. No obstante, cada vez es más frecuente ver pequeñas empresas con unos proyectos de diseño gráfico espectaculares.
Por eso, creo que es el mejor momento para adentrarse dentro de este mundo laboral. Aun así, no quiero crear falsas ilusiones, hay bastantes ofertas de trabajo (freelance o por agencias) pero muchísima gente que también quiere esos puestos. Y adivina, ¿quién se lleva el puesto de trabajo? El diseñador con mejor portafolio de diseño gráfico. Así pues, vayamos al tema.
La importancia del portafolio: es más relevante que tus estudios
Como he dicho, la principal baza que juega un diseñador es su portafolio, enseñar a la empresa qué es capaz de hacer. La formación en diseño gráfico es altamente valorable, pero al fin y al cabo si tienes un buen book de proyectos, se sobreentiende que dominas las técnicas y las herramientas. Con solo formación académica no vas a ningún lado (en este mundillo no nos gusta la titulitis), si tienes un buen portafolio y no tienes formación alguna, tienes posibilidades. Y si ya cumples los dos requisitos… ¡vas a encontrar trabajo seguro!
Así que si tienes la formación en diseño y sabes que tienes potencial, empieza a crear y a crear para rellenar tu portfolio.
¿No tienes experiencia real? Crea diseños ficticios
Al empezar es muy complicado ya que en todos los trabajos te van a pedir un portfolio de antemano y experiencia. Eso puede llevarte a entrar en un círculo vicioso de sin portafolio no tienes trabajo y sin trabajo no tienes portafolio. No te preocupes, la solución es tomarse un tiempo para crear portafolio ficticio. No tengas miedo a enseñar proyectos que no sean clientes reales, a los posibles jefes les dará igual, solo quieren ver la calidad de tus creaciones. Además, eso te ayudará a practicar y mejorar tus trabajos.
Elige solo los mejores, menos es más
Al principio te recomiendo añadir todos tus proyectos al portafolio de diseño gráfico ya que no estarás como para seleccionar pero cuando ya tengas entre 5 y 10 proyectos realizados estarás en condiciones de eliminar los proyectos que menos orgulloso estés de ellos. Si no deseas eliminarlos sí que te recomiendo al menos que los pongas en un segundo plano para que los posibles clientes se fijen en tus proyectos más destacados.
¿Ya eres un diseñador? Replantea tu portafolio de diseño gráfico
Puede que lleves ya bastante tiempo en el mundo del diseño gráfico pero seas más de la old school y todavía no te hayas modernizado o necesites un lavado de imagen de tu portfolio para afrontar nuevo retos profesionales. Por eso te recomiendo que pongas bonito tu book con los siguientes consejos que te voy a dar a continuación.
¿Cómo crear un portafolio o book atractivo para los clientes?
Página web propia profesional
La mejor opción sin duda es crear una página web profesional con tu nombre, nombre del estudio o nombre artístico con el que quieras darte a conocer. Puedes crearte la página web tu mismo si dispones de los conocimientos técnicos o contratar a un profesional para que te haga una página web completamente optimizada y lista para funcionar.
Las ventajas de una web propia son la profesionalidad que transmites, la confianza que todo el contenido que subas vas a poder controlarlo 100% tú (imagina que un hater te escribe un comentario negativo, si es tu web podrás eliminarlo fácilmente) y la seguridad de que nunca se va a borrar tu portafolio ya que eres el dueño de tu pedacito de Internet.

Plataformas específicas
A pesar de recomendarte encarecidamente la opción anterior, es posible que no tengas ahora mismo tiempo ni dinero para invertir en una página propia. Por ese motivo, existen otras alternativas pensadas para eso como Behance o Flickr que permiten al usuario crearse un perfil y subir sus proyectos ahí.
Redes Sociales
Como última opción, puedes usar las redes sociales (tu perfil de Instagram, una página de Facebook, el LinkedIn, etc.) para subir tu portafolio. Esa opción tiene dos partes, por un lado ser usada como tu portafolio exclusivo y por otro lado usarla como complemento para subir solamente tus proyectos más relevantes. Personalmente escogería la última opción ya que te servirá para enseñar a los usuarios que te siguen que estás haciendo, pero sin saturarlos. Además, las agencias o clientes preferirán ver tu portafolio exclusivamente y no algo mezclado con publicaciones personales y comentarios ajenos.
PDF complementario
En algunas ocasiones puntuales, es posible que te pidan el portafolio en formato físico o que lo envíes por email a modo de fichero adjunto. Para estas ocasiones, es interesante tener una alternativa en PDF. En ese documento tienes que añadir todos los proyectos más interesantes con una breve descripción y con las imágenes más significativas de cada proyecto. Para crear este documento podrías seguir la misma estructura que en la página web (que detallo en el siguiente punto) pero reduciendo la cantidad de información e imágenes; deja solo lo más importante y enlaza desde el PDF al portafolio completo de tu página web.
¿Cómo presentarlo correctamente?
Crea mockups o imágenes reales
La forma más rápida, cómoda y efectiva de crear un portafolio con aspecto profesional es con la ayuda de los mockups. Esto son imágenes ya creadas en las que solamente tienes que añadir tu diseño para incorporarlo a dicha fotografía. Es una forma muy fácil de obtener resultados vistosos sin prácticamente esfuerzo. Puedes crear tus propios montajes con fotos reales de calidad siempre que logren transmitir los valores de la marca y del proyecto.
Sigue una estructura clara en tu página web
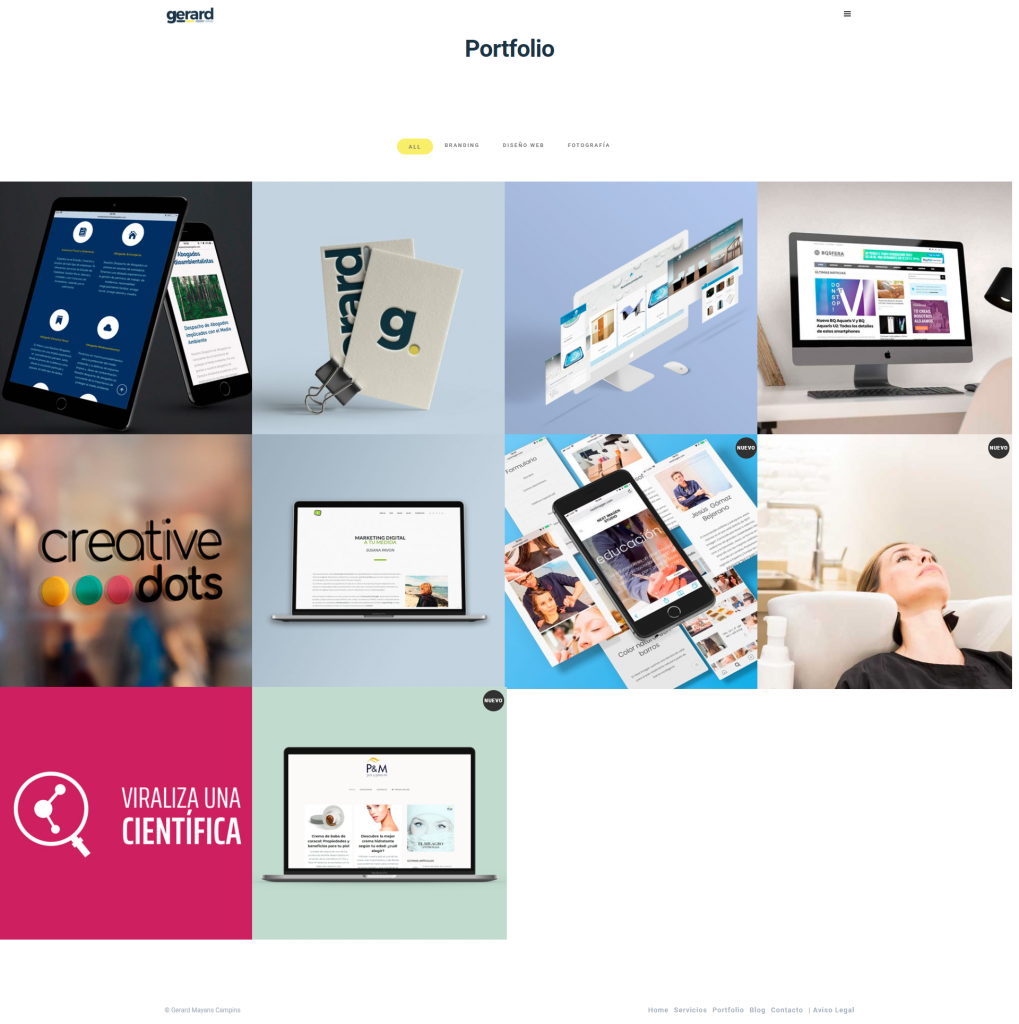
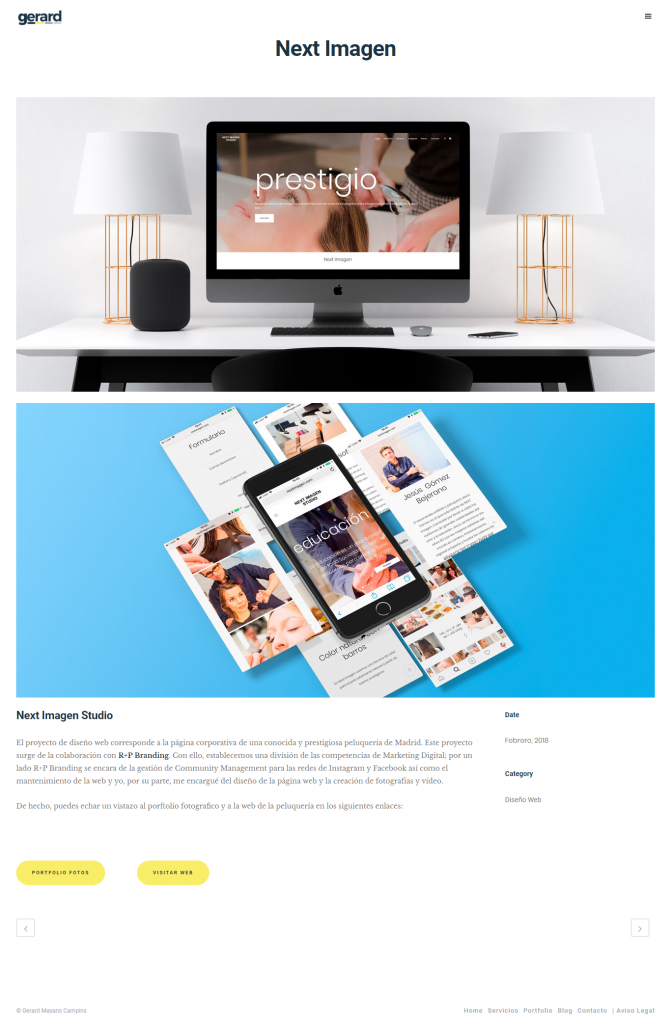
En tu página web te recomiendo poner los 3 o 4 proyectos más destacados en la Home y enlazar cada uno a su página de proyecto independiente donde lo desarrollas y amplías información. También es recomendable que pongas una página con todos tus proyectos (puedes ver mi ejemplo en gerardmayans.com/portfolio); es una buena manera de tenerlo todo en un solo lugar y poder enlazarlo fácilmente en e-mails o currículums.
En las páginas individuales de cada proyecto te recomiendo que sigas la siguiente estructura:
- Fotos y vídeos del proyecto: generalmente aquí irían los mockups, fotografías o vídeos relacionados.
- Descripción detallada del proyecto: Una descripción de qué va el proyecto, qué aspectos has tocado tu y cuál ha sido el proceso. También puedes incluir algunos archivos descargables en PDF (como guías de estilo, imágenes complementarias, etc.)
- Enlace al proyecto: Si el proyecto lo permite, enlázalo a su página web oficial para que se pueda ver tu trabajo en un entorno real, y no solo como parte de tu portafolio.
- Opinión del cliente o de los usuarios: Si tu cliente ha quedado satisfecho puede escribirte una breve reseña que acompañe al proyecto. También, puedes activar una sección de comentarios para que los usuarios de tu web valoren tus trabajos.
En mi caso he creado la siguiente estructura, algo más simple que la que os comentaba, pero que me gustaría ampliarlo con más información:

Cosas a evitar al enviar un book o portafolio de diseño gráfico
Si sigues los pasos que te he indicado no tendrás ningún problema a la hora de enviar tu portafolio. Con eso evitarás errores comunes como enviar los archivos de tus proyectos sueltos y adjuntos en el email, enviar imágenes de baja calidad donde no se transmita bien tu trabajo, archivos con formatos poco compatibles (como por ejemplo enviar un archivo de Word en lugar de un PDF), etcétera.
Así que recuerda, la presentación es vital. En un restaurante con estrella Michelín, la calidad de los ingredientes debe ser muy buena, pero una presentación en un plato espectacular con los alimentos estratégicamente colocados, hacen que el resultado final sea muchísimo mejor. Y por ello, se pueda vender mucho mejor. De modo que no presentes tu portafolio de cualquier manera, por muy buena calidad que tenga.
Aplícalo a cualquier trabajo creativo (o no)
En este artículo me he centrado en un portafolio de diseño gráfico, pero es totalmente aplicable a cualquier trabajo creativo o técnico del que dependas de enseñar tus trabajos anteriores. Si eres un músico o cantante sustituye los mockups por grabaciones en vídeo de tus conciertos o tus ensayos, enlázalo a tu cuenta de Spotify o SoundCloud.
Actores, diseñadores web, ilustradores digitales, pintores, escultores… todos deberíais tener una web y un portafolio cuidado. Al final eres lo que haces, no lo que dices que haces.
Pero no solo en trabajos creativos, si eres abogado puedes tener una web con tu portafolio de casos ganados. O si eres arquitecto con tus principales proyectos. En fin, como puedes ver hay una cantidad ilimitada de maneras de enfocar un portafolio.
¿Tienes ya tu portafolio hecho? Me gustaría que en los comentarios pusierais vuestros trabajos y así poder ayudarnos entre todos. Si tienes alguna duda también puedes dejarlo en los comentarios y te contestaré enseguida!








Deja una respuesta